【SWELLをおしゃれにカスタマイズ】ずっと流れる文字(テキスト)をコピペで簡単実装!

 YOKO
YOKOこんにちは!
WEBデザイナー&子どもプログラミング教室の先生の金原陽子です!
@kinbara_yoko
今日は
wordpress既存テーマのSWELLに、『ずっと右から左に流れ続けるテキスト』をコピペで簡単に実装する方法
を紹介します!



こんなやつです↓↓↓
- OPPOTUNITIES DON’T OFTEN COME ALONG YOU HAVE TO GRAB THEM WHEN THEY DO
- OPPOTUNITIES DON’T OFTEN COME ALONG YOU HAVE TO GRAB THEM WHEN THEY DO
- OPPOTUNITIES DON’T OFTEN COME ALONG YOU HAVE TO GRAB THEM WHEN THEY DO
こんな人にオススメ
- WordPressテーマのSWELLを使っている
- 動きをつけてオリジナルデザイン感を出したい
- あしらいデザインで他と差別化したい
- コーディングは苦手だけど気軽にアレンジしてみたい
目次
SWELLにテキスト(文字)をずっと流し続けるための手順
フルワイドブロックを追加
画面の端から端にテキストを流すためにフルワイドブロックを使用します!
STEP
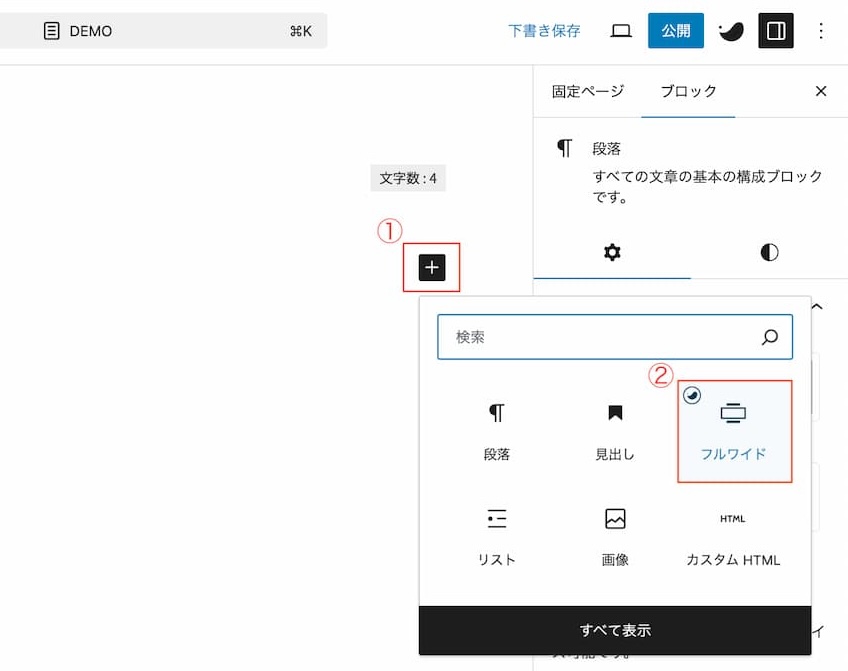
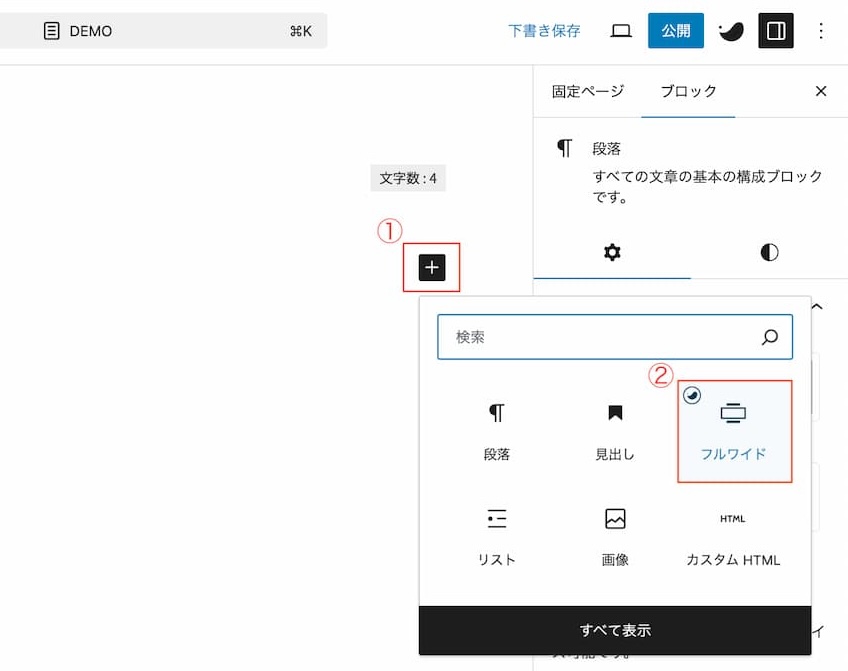
「ブロックを追加」→「フルワイド」を選択


STEP
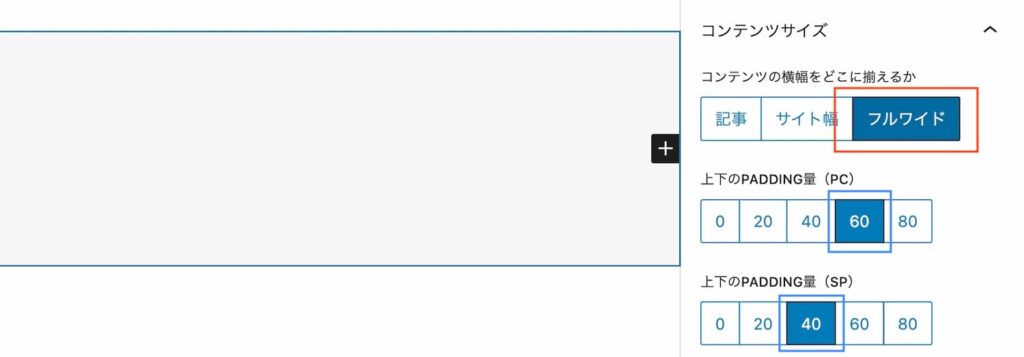
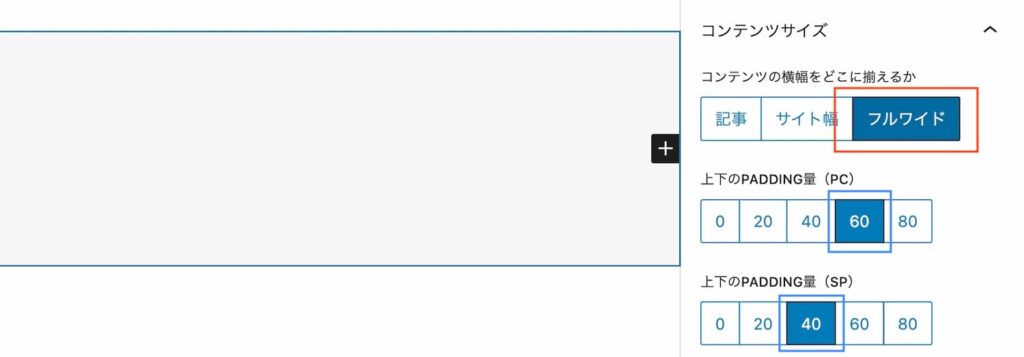
コンテンツの横幅を「フルワイド」に
※上下のPADDING(上下の余白)はデザインに合わせて変更してみてください。


リストブロックを使って流したい文字を追加
STEP
「ブロックを追加」→「リスト」から以下のように文字を入れる
※入れる文字は「ご自身が流したいテキスト」を入れてください


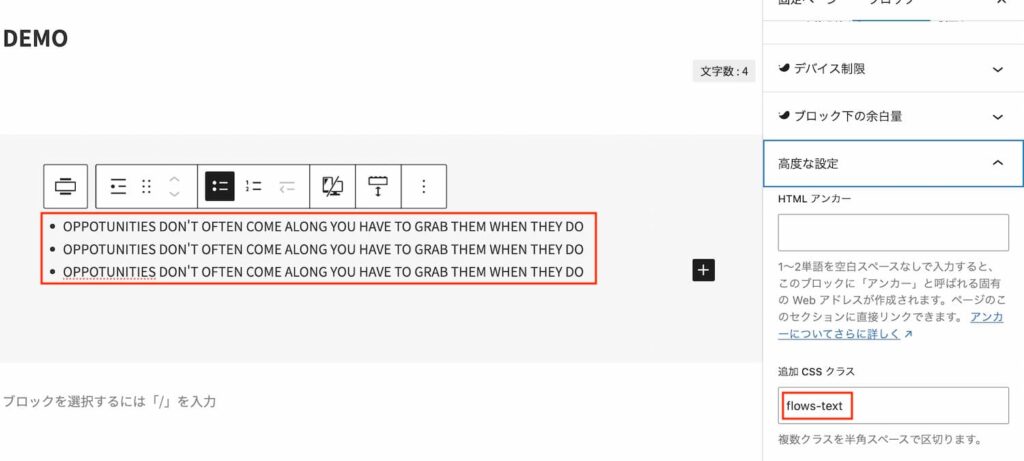
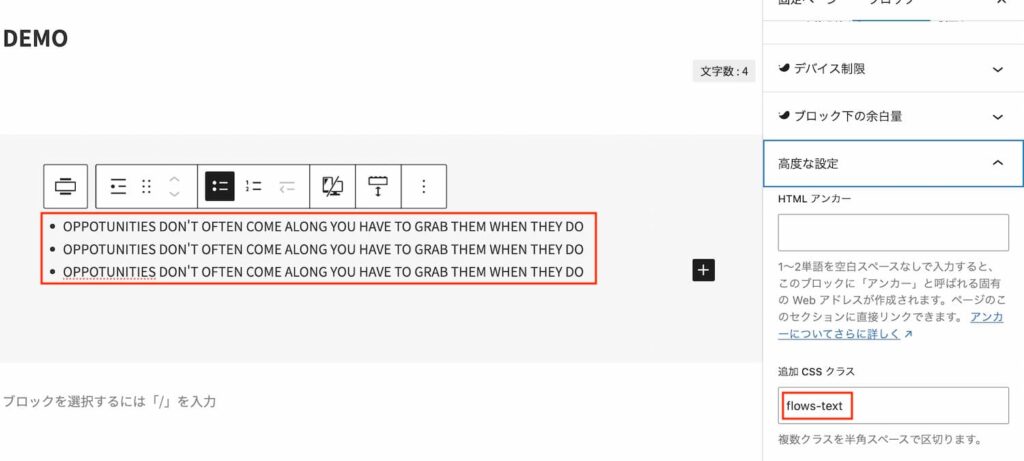
STEP
リストブロックに「高度な設定」→「追加CSSクラス」から【flows-text】というクラス名を追加


※カスタムHTMLを使って以下のHTMLを追加してもOK!
STEP
「ブロックを追加」→「カスタムHTML」を選択
STEP
カスタムHTMLのボックス内に以下のHTMLを追加
<li>〜<li>間の「〜」の部分に流したいテキストを入れてください。
<ul class="flows-text">
<li>OPPOTUNITIES DON'T OFTEN COME ALONG YOU HAVE TO GRAB THEM WHEN THEY DO</li>
<li>OPPOTUNITIES DON'T OFTEN COME ALONG YOU HAVE TO GRAB THEM WHEN THEY DO</li>
<li>OPPOTUNITIES DON'T OFTEN COME ALONG YOU HAVE TO GRAB THEM WHEN THEY DO</li>
</ul>


リストブロックでもカスタムHTMLでも同じことをしているので、お好きな方を使ってカスタマイズしてみてください!
テキストを流すための追加CSSを追加
「カスタマイズ」→「追加CSS」の枠内に以下のCSSを追加する。
/*文字が横に流れる*/
/*ul*/
.flows-text {
display: flex;
list-style: none;
overflow: hidden;
}
/*li*/
.flows-text li {
color:#6d7f88;/*文字の色*/
font-size: 50px;/*スマホの文字サイズ*/
font-weight: bold;/*太文字に*/
white-space: nowrap;
animation: flows-left 70s linear infinite;/*秒数を変えて流れるスピードを変更*/
}
/*PCの時のフォントサイズ*/
@media (min-width: 600px) {
.flows-text li {
font-size: 70px;
}
}
/*アニメーション*/
@keyframes flows-left {
100% {
transform: translateX(-100%);
}
}


うまくできましたか?ぜひ、色や文字の大きさ、テキストが流れるスピードを変えてWEB制作に活かしてみてくださいね!
あわせて読みたい




【SWELL】簡単おしゃれなハンバーガーメニューデザインのカスタマイズをコピペで実現!
WordPress(ワードプレス)人気の既存テーマである「SWELL」。このブログサイトももちろんSWELLで制作しています。 SWELLはコーディングができなくてもスタイリッシュで…
小さなエッセンスでワンランク上のWEB制作の相談を承ります♪


60分スポットコンサル
こんな方にオススメ
- 記事にあるカスタマイズコードがうまくいかなかったり不明な部分があるので、わからない部分だけ教えて欲しい
- Wordpressの既存テーマカスタマイズに関する相談をしたい
- Wordpressのテーマを使用してWEB制作をしていて、デザインを差別化したいがコーディングは苦手で自分だけでは限界がある
「カスタマイズやコーディングに関してちょっとだけ相談したい...!」を実現します!
対応できかねる内容もありますので、まずはお問い合わせからご相談ください。
ブログ立ち上げコンサル
こんな方にオススメ
- ブログを立ち上げたいが何から始めたらいいのかわからない
- ブログの立ち上げ途中で行き詰まってしまった
- グーグルアドセンスを通過できないので相談したい
ブログを開設して1ヶ月半&7記事でグーグルアドセンスに通過できたわたしのノウハウをお伝えします!


